功能名词,这种操作大家每天都可能在不经意间用到:或是复制文档——将文件从一个位置拖拽到另一个目录中;或是上传图片——将文件从本地目录拖拽到网页某限定区域。可以说,在系统操作设定或网页功能定义中,拖拽操作都举足轻重未曾缺席。那么作为人们访问网络最常用到的浏览器,“拖拽操作”又能发挥哪些作用呢?这些操作大家又是否熟悉呢?
小白浏览器,看它是如何玩转“拖拽”的。和一些常用浏览器相比,小白浏览器的“拖拽”功能又有哪些过人之处?且听小编一一道来。
熟悉浏览器操作使用的小伙伴们应该知道,多数常用浏览器都支持鼠标的“拖拽”操作,细化描述下就是:先用鼠标定位到某个目标并按下左键选中,在按下左键不松手的状态下位移一段距离,至某预设功能的作用区后松手释放,最终完成拖拽操作并生效功能。哇,说起来虽然很官方很啰嗦,但将“拖拽”熟识使用起来后还是非常方便的,整个过程行云流水一气呵成。
扩展改变布局;还有拖拽书签栏的书签更换位置或目录等。

图1. 小白浏览器常规拖拽操作更换标签页位置
若再进阶一步,说起知名浏览器的“超级拖拽”功能,小白浏览器亦完全支持,比如:在网页中,拖拽某个图片或链接松手释放时可以快速打开,或者拖拽某段选中的文本松手释放时可以直接搜索等。

图2. 小白浏览器“超级拖拽”功能拖出图片快速打开
如上这些想必都习以为常了。在小白浏览器中,“拖拽”在一些特色功能场景下可以被用的更灵活更高效。比如:小白浏览器支持自由度很高的工具栏定制功能,当展开工具栏面板后,用户直接拖拽常用的功能按钮至工具栏处就可固定显示在那,还能随时拖拽调整位置,真正做到最直观的“所拖即所用,所用即所得”,常用功能都可以随手设置信手拈来。

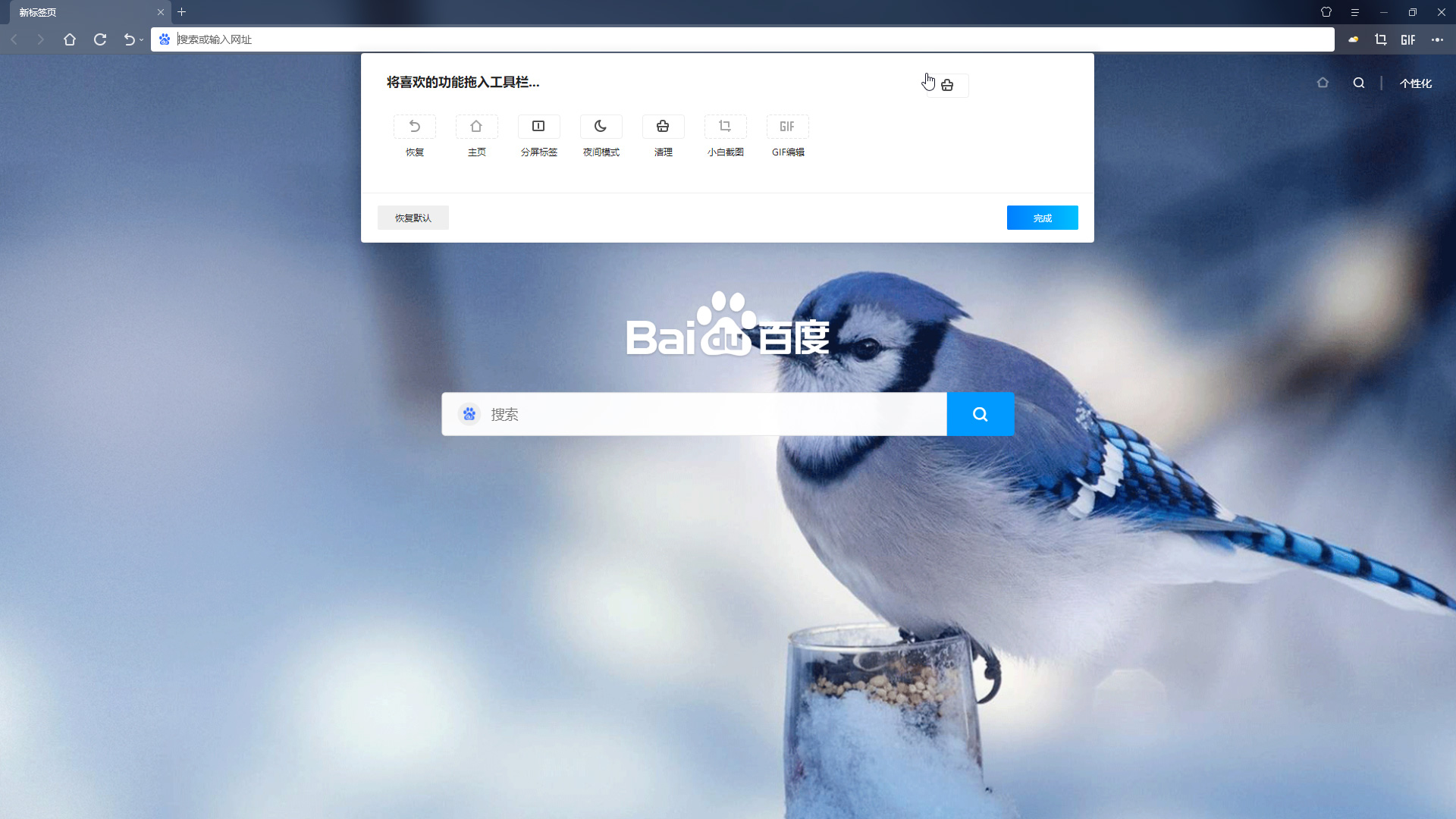
图3. 小白浏览器通过拖拽操作定制工具栏功能
再比如:小白浏览器的分屏功能。当用户希望将多个网页左右布局同屏查看时,仅需将其中一个目标标签页拖拽出来,并移入窗口中央的分屏作用区释放即可,分屏就是这么直观且简单。

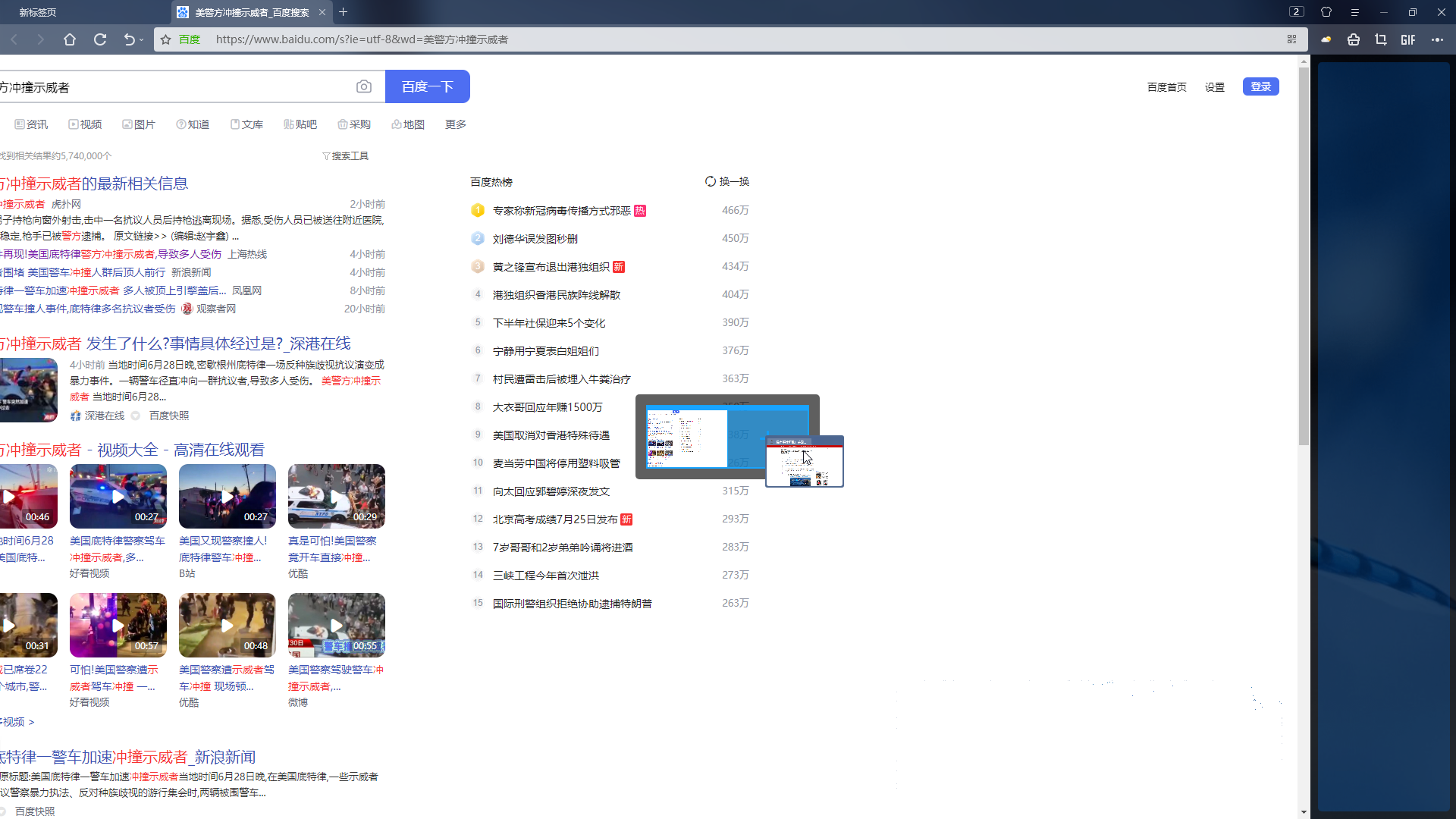
图4. 小白浏览器通过拖拽操作完成分屏

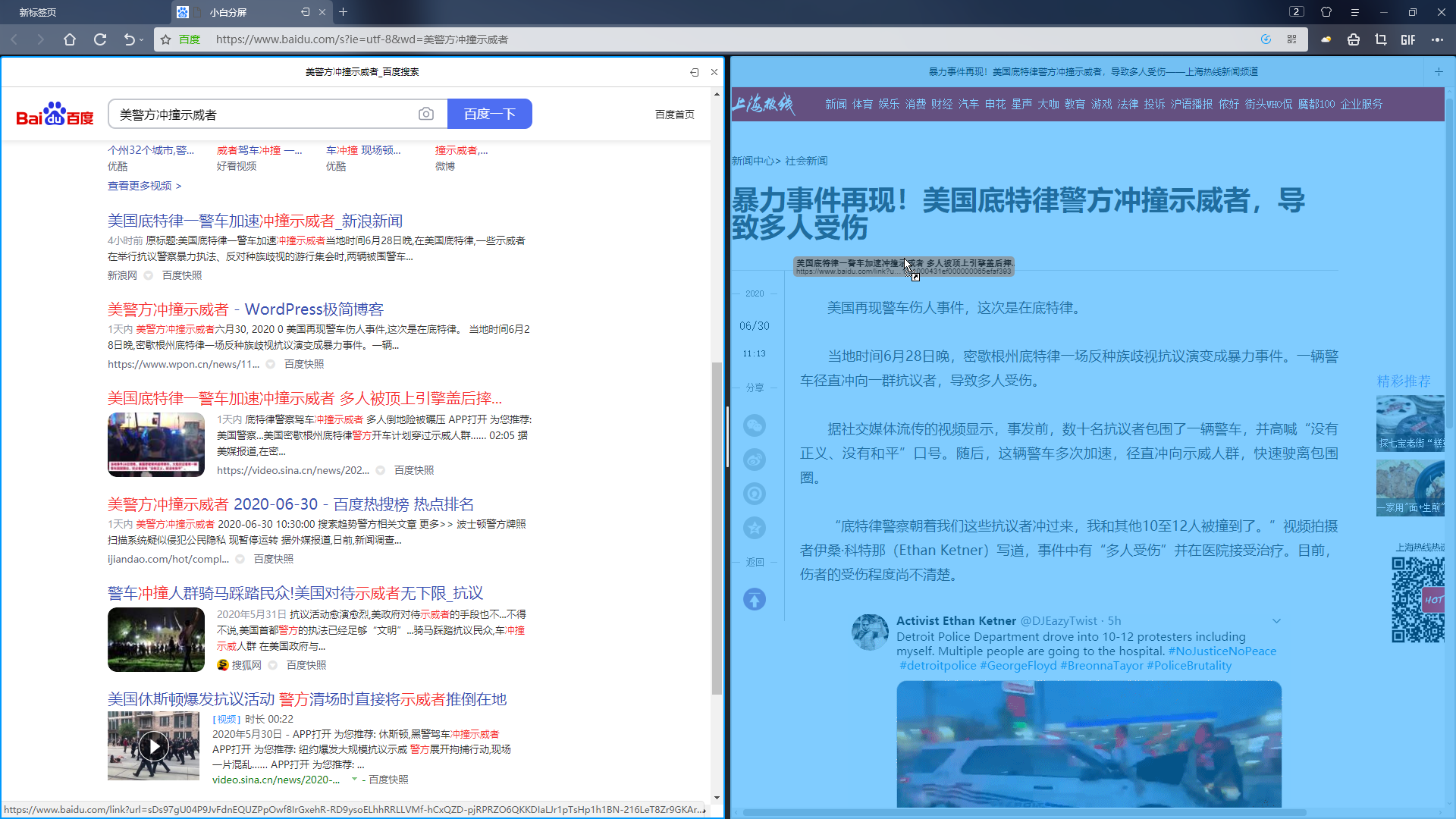
图5. 分屏浏览
而且在分好屏后,小白浏览器还会从用户使用分屏的场景和角度出发,为在分屏状态下拖拽网页元素设定了作用区会变蓝的反馈提示,为的是告知用户可在分屏状态下将一个标签页的某部分内容拖拽到另一个标签页打开,实际使用中这个功能十分方便,尤其用户以“主-从”结构定义了两个分屏标签页后,边浏览“总”标签页边从中拖拽出链接、图片在“从”标签页一一打开细看,该场景搭配拖拽操作,省去了一次次的新建跳转与标签切换,这种分屏下的观览体验也只有在小白浏览器中能体会到,使用娴熟后会发现非常得心应手、高效便捷。
在用过多次之后,我不得不向大家安利下这款独具匠心的新晋国产浏览器——小白浏览器。相较其他常用浏览器,小白浏览器将“拖拽”操作融入到了自己的特色功能中,引导并告诉大家:原来浏览器还可以这样耍。怎么样?百闻不如一用!小白浏览器的“拖拽”功能,你也不妨来体验一下吧!
下载安装浏览器后体验:浏览器下载